埋め込み機能がうまく作用しない原因は、いくつかの可能性が考えられます。以下に、WordPress間での埋め込み(oEmbed)機能が正常に動作しないときのチェックポイントをまとめました。
1. 埋め込み先URLの形式
- WordPressでは、URLをプレーンテキストでそのまま貼り付けることで自動埋め込み(oEmbed)が機能します。
- 例)
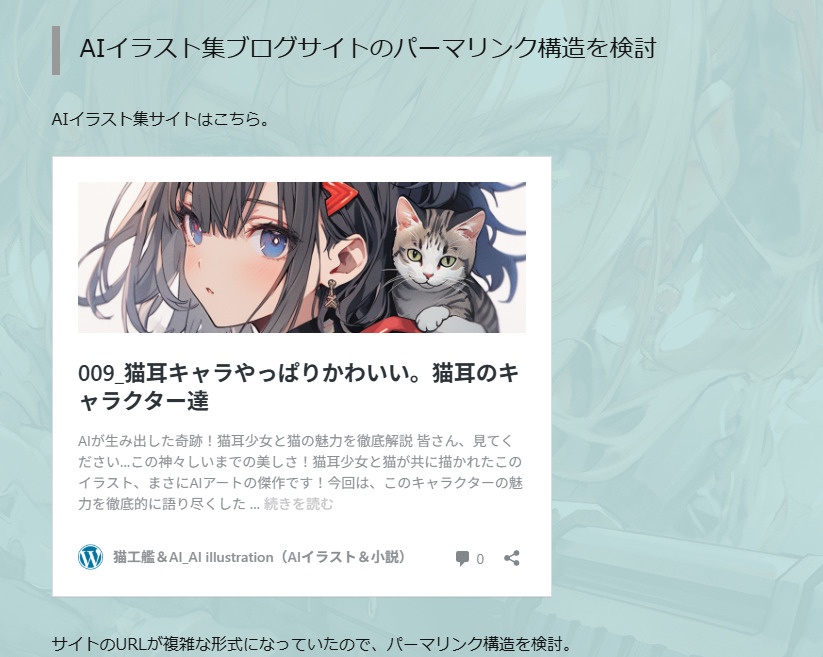
正しい →https://www.necokoucan.com/?p=10576
誤り → AIイラスト集サイトのパーマリンク構造を検討にChatGPTを利用してみました。 - ミリタリーグッズ工房「猫・工・艦」AIイラスト集サイトのパーマリンク構造を検討にChatGPTを利用してみました。 ミリタリーグッズ工房「猫・工・艦」 ChatGPT
AIイラスト集サイトのパーマリンク構造を検討にChatGPTを利用してみました。 - ミリタリーグッズ工房「猫・工・艦」AIイラスト集サイトのパーマリンク構造を検討にChatGPTを利用してみました。 ミリタリーグッズ工房「猫・工・艦」 ChatGPT
- 例)
2. 埋め込み元(necokoucan.com)のoEmbed対応
- 埋め込まれる側のWordPressがoEmbedを有効にしていない場合、表示されません。
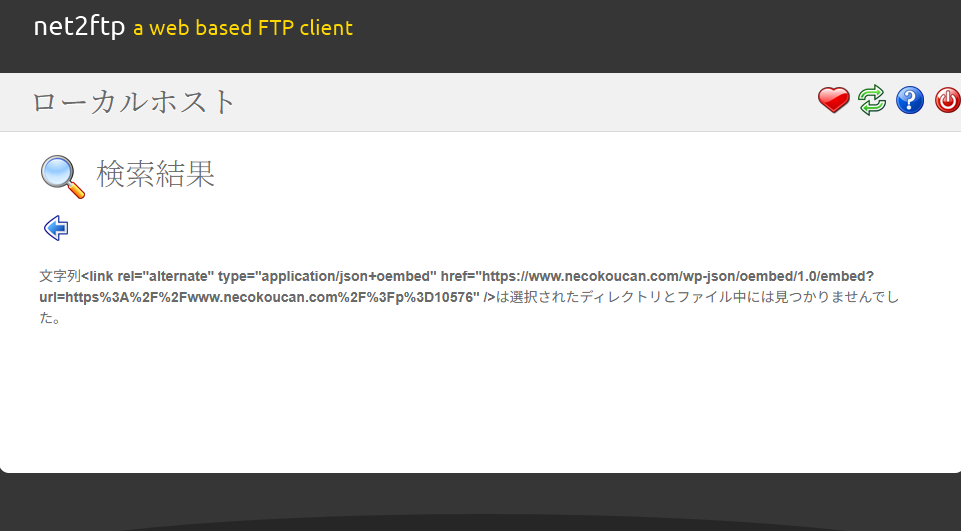
https://www.necokoucan.com側に以下のコードがあるか確認してみてください:<link rel="alternate" type="application/json+oembed" href="https://www.necokoucan.com/wp-json/oembed/1.0/embed?url=https%3A%2F%2Fwww.necokoucan.com%2F%3Fp%3D10576" />- このmetaタグが
<head>内に自動で生成されていなければ、oEmbedは機能しません。
3. WordPressのバージョンとテーマ・プラグインの影響
- 両方のサイトがWordPress 4.4以降であることを確認してください(それ以前はoEmbed未対応)。
- テーマやセキュリティ系プラグイン(例:Wordfence、iThemes Security)がoEmbedリクエストをブロックしている可能性があります。
4. REST APIが有効になっているか
- oEmbedはREST APIを使用しています。
REST APIが無効化されていると埋め込みは失敗します。 https://www.necokoucan.com/wp-json/にアクセスして、何らかのJSONデータが返ってくればOK。- エラーになる場合は、REST APIが無効か、何かにブロックされています。
5. iframe埋め込みを手動で代替する
もしoEmbedがどうしても使えない場合、手動でiframe風に埋め込みカードを作ることも可能です:
<blockquote class="wp-embedded-content" data-secret="xxxxxx">
<a href="https://www.necokoucan.com/?p=10576">記事タイトル</a>
</blockquote>
<script type="text/javascript" src="https://www.necokoucan.com/wp-includes/js/wp-embed.min.js"></script>
6. JetpackやEmbedlyの影響も確認
- Jetpackの「パフォーマンス」や「セキュリティ設定」によって、外部からのoEmbedを制限している可能性もあります。
🔧 対処例まとめ
| 状況 | 対処法 |
|---|---|
oEmbedタグが <head> にない | テーマやプラグインの干渉をチェック。functions.phpにフィルターで無効化されていないかも確認。 |
| JSON APIが403になる | セキュリティプラグインの設定見直し。REST API許可を検討。 |
| どうしても動かない | iframe風の埋め込みで代替。または、リンク+アイキャッチ+抜粋を自前で作る。 |
ご希望であれば、両方のサイトのURL(埋め込み元・埋め込み先)や使用中テーマ、プラグイン一覧を教えていただければ、もう少し具体的なアドバイスが可能です。
ChatGPTからの回答は以上
しかし、他にも埋め込むことが出来ないものがることに気づき(このサイトで)追加の記事
そしてさらにやっかいなのがpixivのサイト。
忘却町アオハナと記憶の猫
PHPで作られているからなのか(動的生成という技術)
これは後日の研究対象に。
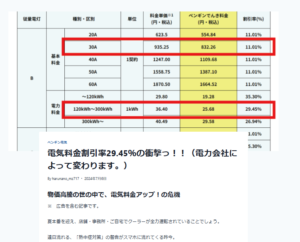
※PR記事リンクです。





コメント