
はい。以外に気が付かない位置にあるんです。
記事を記述する画面上の。「灰色」の円形マーク

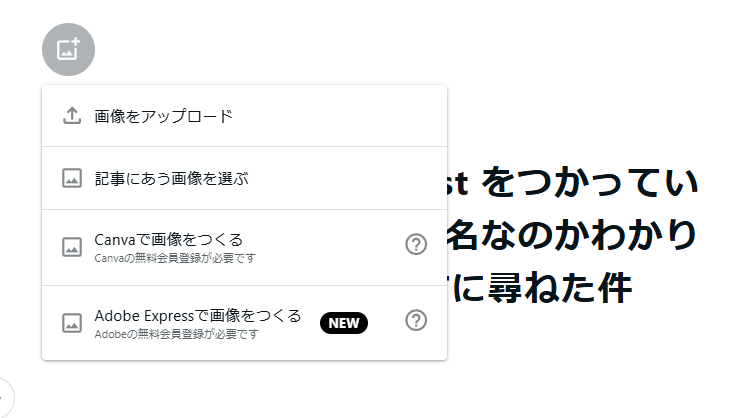
ここで表紙を作ることができます。
1.CANVA
2.Adobe Express
今回はAdobe Express で簡単に表紙を作ります。

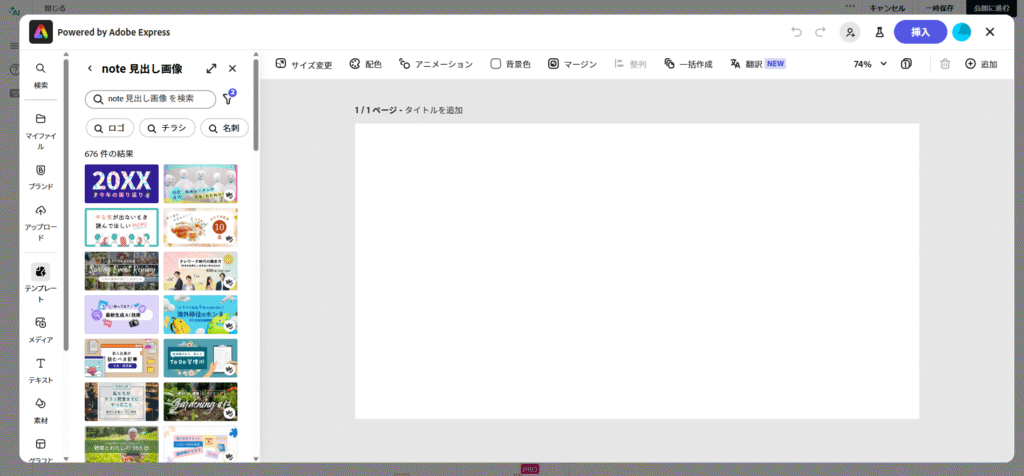
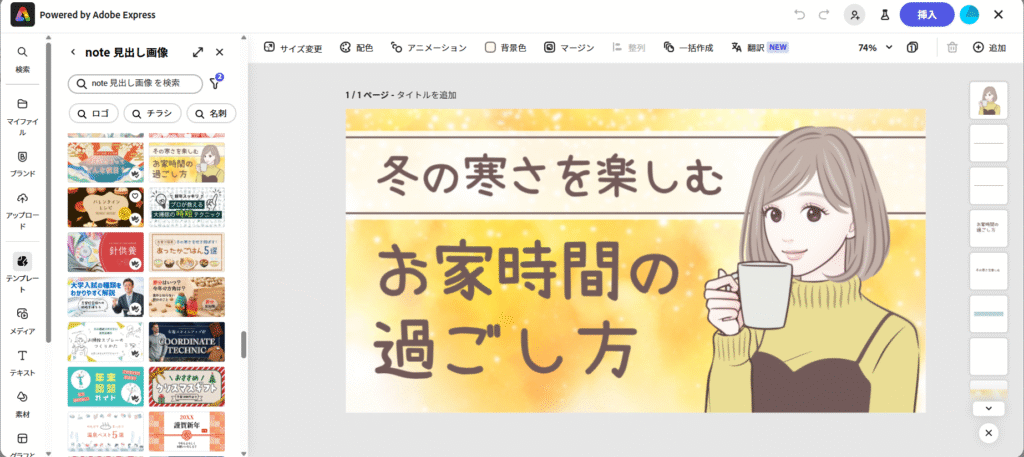
NOTE見出し画像にある、テンプレートをクリックすると

テンプレートが表示されます。
ここで、別のサンプルを選択すると

切り替わっていきます。

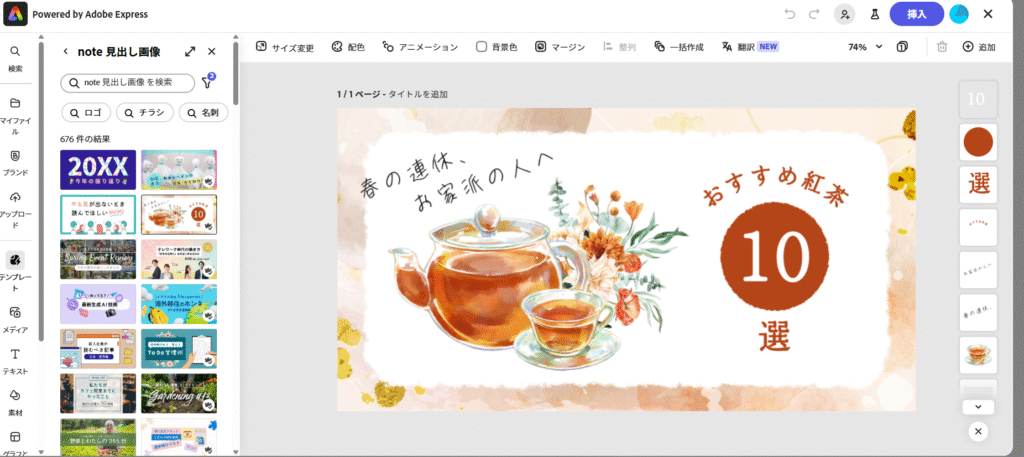
今回はこのテンプレートを使用します。

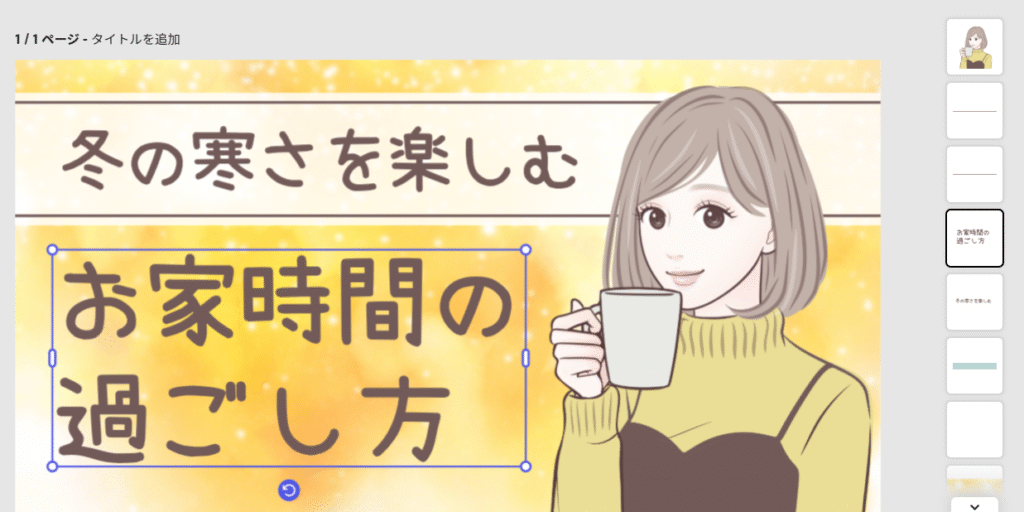
画像右に各オブジェクト(マグカップの女性画像・ライン①・ライン②・冬の寒さを楽しむ(テキスト)・お家時間の過ごし方(テキスト)
から「お家時間の過ごし方」を選択するとテンプレートの該当箇所が選択されます。(もちろん該当箇所をマウスクリックでも選択状態へ)
記事タイトルを表紙に織り込む。
「「WordpressでGrid Post をつかっていますが、どのプラグイン名なのかわかりません。 」とChatGPTに尋ねた件」=これがタイトルです。
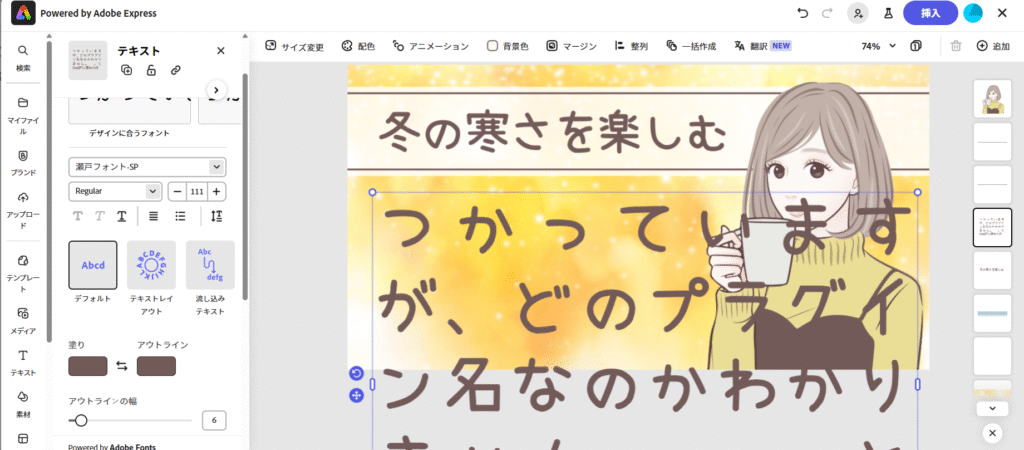
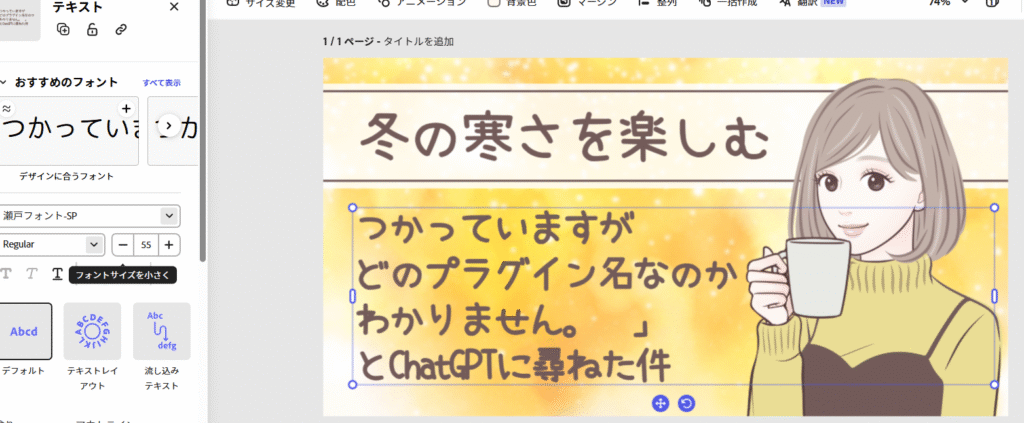
をつかっていますが、どのプラグイン名なのかわかりません。ー> お家時間の過ごし方 に刷り込みます。

当然、フォントが大きすぎます。

文字の大きさが111ー>40としました。数字を変更するたびに、変化しますのでちょうどよい大きさまを確認します。

テキストが長い ー> エンターキーで改行をおこなって、文字列を調整。

文字列を調整しましたが、今度は逆にフォントの大きさが小さい(空間に対してサイズが合わない)
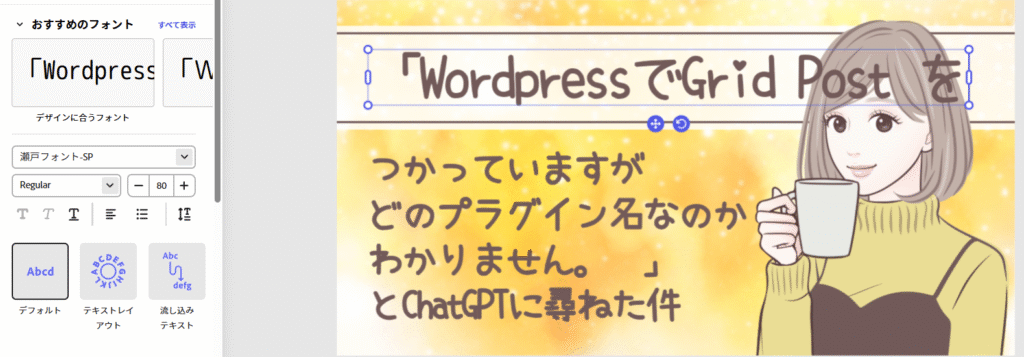
ここでもう一度、フォントサイズを拡大して空間サイズに合わせます。

「WordpressでGrid Post を ー> 冬の寒さを楽しむ ここにコピペします。

「WordpressでGrid Post を ー> ここも空間に合わせてフォントサイズを調整

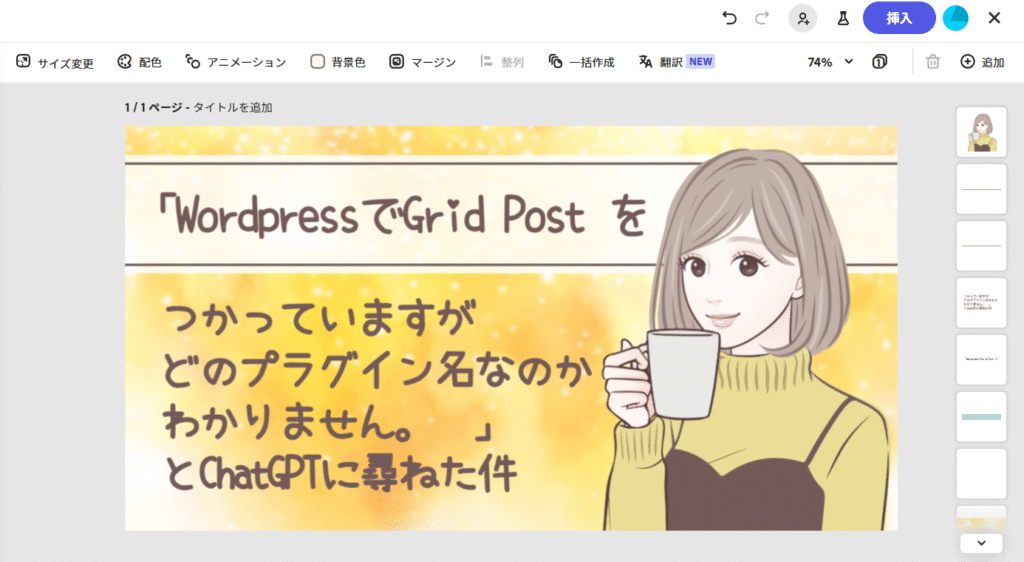
「WordpressでGrid Post を の位置が悪い場合は。

+ の様な十字型マークをマウスでクリックしたまま移動することで位置調整可能です。なおフォントを選択する場合はフォントの外周に薄く枠のラインがあります。そのラインをマウスでクリックすると、十字型マークが出現します。

今回は、初心者向けの簡単バージョンということでこれで完成とします。
終了は、上の画像 ー> 右上の(挿入)=青色に挿入のボタン をクリックすると終了(もちろん保存もされます)

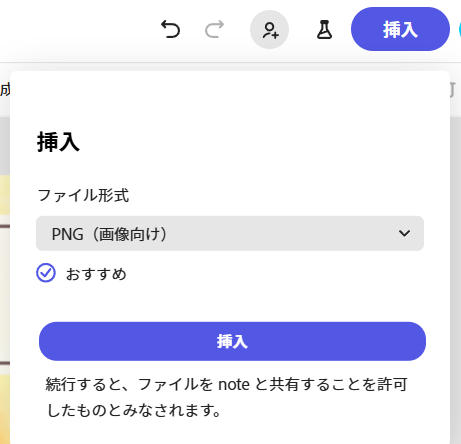
画像のファイル形式 PNG のままで問題ないので、そのまま画像下の「挿入」ボタンを再度押します。

これで、記事に表紙が挿入されました。あとは普通に記事を保管すればいいだけです。
また再度辺編集したい場合は、表紙部分の右上に「編集」がうっすらと見えています。ここをクリックでAdobeexpressにて再度編集・変更が可能です。
※PR記事リンクです。




コメント